An accordion is a design element that expands in place to expose some hidden information. Accordions allow users to get the big picture before focusing on details, and they can reduce the length of a page making it easier for the user to navigate.
When writing content for a page, remember that headings must be descriptive so readers will be able to gauge whether they should open the accordion.
Use accordions when:
- Pages are long and your readers likely will only need to find content on a few topics within the page.
Avoid accordions if:
- Your pages are relatively short (less than three scrolls).
- Your readers will need to open a majority of the accordions to find answers to their questions.
- Your readers will want or need to print a page (e.g., it includes instructions). When someone prints a page with accordions, only the open accordion content will print.
Note: Accordions cannot be nested inside of accordions.
Accordions are available in the MU WordPress Base Theme as custom blocks with two style options. A branded accordion (utilized here) uses bold text in the header.
A non-branded accordion (utilized here) uses regular text in smaller font size in the header.
How to use the accordion block

- Add an accordion block
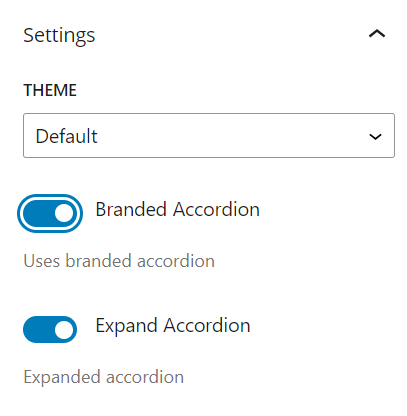
- From the sidebar menu, select branded or unbranded
- Click on the accordion and add your header
- From the sidebar menu, select expand accordion
- Add your content